About Me »
Front-end development for creative agencies & designersSpecializing in ExpressionEngine programming & HTML/CSS
Blog »
Bookmarks Coding Expression Engine For Laughs Freelance MediaGirl ToolsMediaGirl Toolbox
ExpressionEngine Coder
For many years now I've worked exclusively as an ExpressionEngine coder and I'm pretty happy with that decision when I reflect on it. When I started I had the fortunate luck of being the go-to coder for an ad agency in Albuquerque that was just getting started themselves. Thus started my career as a coder for hire to agencies and designers.My tool of choice at the time and now is ExpressionEngine for a myriad of reasons... the first being that I know any design I'm sent will work just fine within EE's templates. There might be a few tweaks needed, but nothing that will have me telling a client I can't build their project. Top that with the explosion of great EE addons and modules that have been coming out over the last couple of years and I know I can build just about any project that comes across my desk.
That isn't to say I don't tell people EE isn't right for their project... I actually say it a couple of times a month and as EE is becoming more popular, I seem to be saying it more often. Folks come to me saying "I want to use EE, oh and here are my project specs". They've selected EE as the software without fully understanding the software's limits. I personally don't get involved in projects that aren't right for EE. I don't want to be that coder who says "sorry, it actually can't be done" a month after the project started or "sorry, I need more money" to have someone recode EE to do what you want. I ask a ton of questions and know for sure I can build the project before I will quote it.
In the end, ExpressionEngine has proven to be a solid tool for me and I would like to tip my hat to all my fellow coders and to the folks at Ellis Labs who make it all possible. Cheers!
Filed Under: Expression Engine
Digital Boot Camp to Groom Agency Talent
Needing to update your digital skills? Want to be groomed to work in some of the top agencies?Consider a trip to Colorado where the University of Colorado at Boulder is offering a certificate through their Boulder Digital Works program. The class work focuses on building new media creativity and technical skills. But don't expect this education to come cheap... be prepared to fork over $25,000 for Fall 2010 tuition... all due upfront by August 23, 2010.
IMHO, design and programming skills are different and should be treated as two different tracks in such a program. Designers are generally not programmers and programmers aren't designers.
Filed Under: Bookmarks
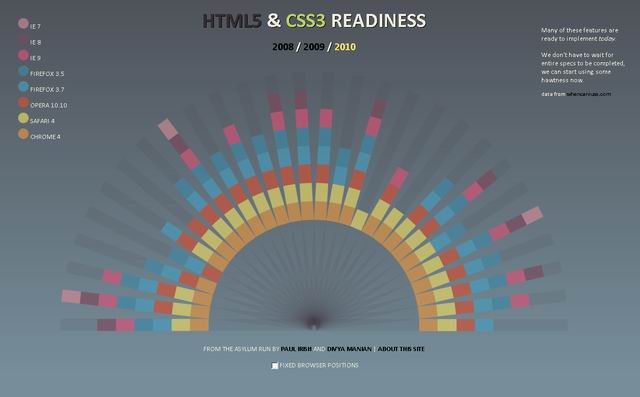
HTML5 & CSS3 Readiness
As I'm sure you've heard, Steve Jobs has been beating the drum about HTML5 as the standard of the future. I know of one Flash coders who's a little worried... I'm personally not convinced that Flash is dead. It serves a specific purpose that HTML5 and jQuery won't be able to fill 100%. Also, big brands love the "story" they can tell with Flash.So the question is, how many HTML5 features are supported by today’s web browser?
Check our this interactive graph for details >>

50 best female web designers around the world
From my point of view, female designers and coders don't get enough press and they sure don't get enough speaking gigs at design/coding focused conferences/events. So it's great to see lists popping up that highlight the talented women in the web world.The following list, curated by indeziner, highlights indeziner's 50 best female web designers from around the world.
>> 50 best female web designers around the world
I recognize a couple ExpressionEngine designers on the list. I'd be happy to code any of their projects. Keep up the great work ladies!

HTML5 New Tags
Check out this article about the new tags that will available in HTML5.- <article> tag defines an article
- <aside> tag defines content aside from the page content
- <audio> tag defines sound content
- <canvas> tag defines graphics
- <command> tag defines a command button
- <datalist> tag defines a dropdown list
- <details> tag defines details of an element
- <dialog> tag defines a dialog (conversation)
- <embed> tag defines external interactive content or plugin
- <figure> tag defines a group of media content, and their caption
- <footer> tag defines a footer for a section or page
- <header> tag defines a header for a section or page
- <hgroup> tag defines information about a section in a document
- <keygen> tag defines a generated key in a form
- <mark> tag defines marked text
- <meter> tag defines measurement within a predefined range
- <nav> tag defines navigation links
- <output> tag defines some types of output
- <progress> tag defines progress of a task of any kind
- <rp> tag is used in ruby annotations to define what to show browsers that do not support the ruby element.
- <rt> tag defines explanation to ruby annotations.
- <ruby> tag defines ruby annotations.
- <section> tag defines a section
- <source> tag defines media resources
- <time> tag defines a date/time
- <video> tag defines a video
Filed Under: Coding